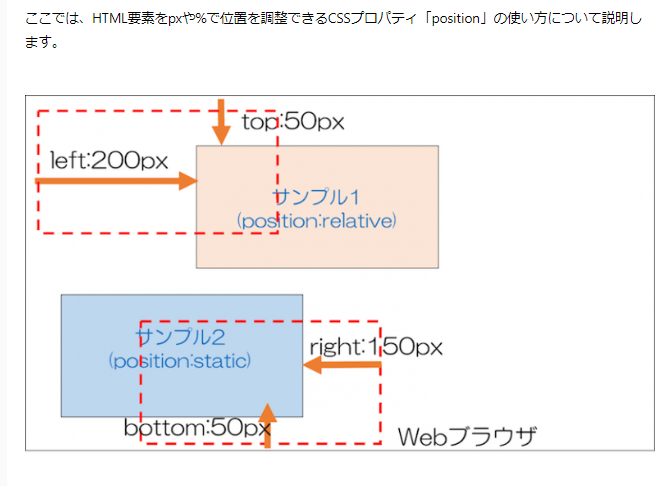
css positionイメージ
position 図

トップ画面のメニューを固定表示
#masthead {
position: fixed;/*ヘッダーを固定*/
z-index: 9999;/*一番前に表示されるように設定*/
top: 20;/*画面一番上で固定*/
width: 100%;/*ヘッダーが横幅いっぱいになるように指定*/
background-color: #ddd;/*背景色を指定*/
}
上記のcssを入力することでメニューが固定表示される。
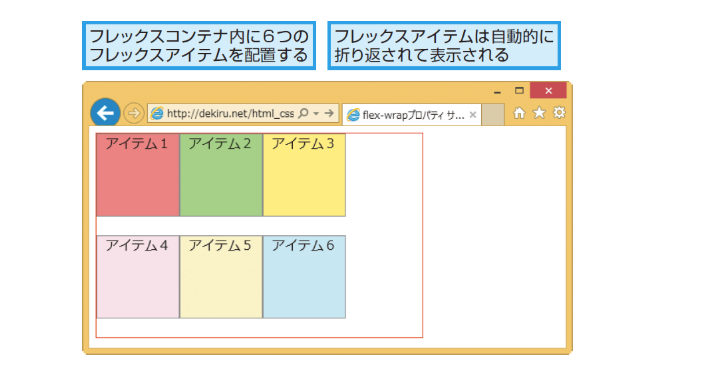
オブジェクトの整列
<code>
<div style=" display: flex; flex-wrap: wrap; text-align: center; ">
<div style=" width: 200px; margin: 10px 10px; background: #8b0000; font-size: 16px; font-weight: bold; padding: 8px 16px 8px 16px">
<div class="wrapper"><!-- 文字--><div class="item">フレーム</div> <a style="color: #AACADE; " href="#" >PUSH</a></div></div>
<div style=" width: 200px; margin: 10px 10px; background: #8b0000; font-weight: bold; padding: 8px 16px 8px 16px"> <div class="wrapper"><!-- 文字--><div class="item">テーブル・デスク</div> <a style="color: #AACADE; " href="#" >PUSH</a></div></div>
<div style=" width: 200px; margin: 10px 10px; background: #8b0000; font-size: 16px; font-weight: bold; padding: 8px 16px 8px 16px">
<div class="wrapper"><!-- 文字--><div class="item">チェア・ソアー</div> <a style="color: #AACADE; " href="#" >PUSH</a></div></div>
<div style=" width: 200px; margin: 10px 10px; background: #8b0000; font-size: 16px; font-weight: bold; padding: 8px 16px 8px 16px">
<div class="wrapper"><!-- 文字--><div class="item">バフェ・サイドボード・テレビ台・チェスト・ドレッサー</div> <a style="color: #AACADE; " href="#" >PUSH</a></div></div>
<div style=" width: 200px; margin: 10px 10px; background: #8b0000; font-size: 16px; font-weight: bold; padding: 8px 16px 8px 16px">
<div class="wrapper"><!-- 文字--><div class="item">カップボード・キャビネット・ブックケース・ビューロー</div> <a style="color: #AACADE; " href="#" >PUSH</a></div></div>
<div style=" width: 200px; margin: 10px 10px; background: #8b0000; font-size: 16px; font-weight: bold; padding: 8px 16px 8px 16px">
<div class="wrapper"><!-- 文字--><div class="item">ワードロープ・サイドバイサイド・ベッド・その他家具</div> <a style="color: #AACADE; " href="#" >PUSH</a></div></div>
<div style=" width: 200px; margin: 10px 10px; background: #8b0000; font-size: 16px; font-weight: bold; padding: 8px 16px 8px 16px">
<div class="wrapper"><!-- 文字--><div class="item">ショップフィッティングス・什器</div> <a style="color: #AACADE; " href="#" >PUSH</a></div></div>
<div style=" width: 200px; margin: 10px 10px; background: #8b0000; font-size: 16px; font-weight: bold; padding: 8px 16px 8px 16px">
<div class="wrapper"><!-- 文字--><div class="item">オブジェ・地球儀ー</div> <a style="color: #AACADE; " href="#" >PUSH</a></div></div>
<div style=" width: 200px; margin: 10px 10px; background: #8b0000; font-size: 16px; font-weight: bold; padding: 8px 16px 8px 16px">
<div class="wrapper"><!-- 文字--><div class="item">時計・絵・壁掛け</div> <a style="color: #AACADE; " href="#" >PUSH</a></div></div>
<div style=" width: 200px;margin: 10px 10px; background: #8b0000; font-size: 16px; font-weight: bold; padding: 8px 16px 8px 16px">
<div class="wrapper"><!-- 文字--><div class="item">ミラー・額縁・フレーム</div> <a style="color: #AACADE; " href="#" >PUSH</a></div></div>
<div style=" width: 200px;margin: 10px 10px; background: #8b0000; font-size: 16px; font-weight: bold; padding: 8px 16px 8px 16px">
<div class="wrapper"><!-- 文字--><div class="item">収納・ラック・ランドリーボックス</div> <a style="color: #AACADE; " href="#" >PUSH</a></div></div>
<div style=" width: 200px;margin: 10px 10px; background: #8b0000; font-size: 16px; font-weight: bold; padding: 8px 16px 8px 16px">
<div class="wrapper"><!-- 文字--><div class="item">キャラクター・動物・ぬいぐるみ・TOY</div> <a style="color: #AACADE; " href="#" >PUSH</a></div></div>
<div style=" width: 200px;margin: 10px 10px; background: #8b0000; font-size: 16px; font-weight: bold; padding: 8px 16px 8px 16px">
<div class="wrapper"><!-- 文字--><div class="item">小物雑貨・灰皿・温度計・貯金箱・その他</div> <a style="color: #AACADE; " href="#" >PUSH</a></div></div>
<div style=" width: 200px;margin: 10px 10px; background: #8b0000; font-size: 16px; font-weight: bold; padding: 8px 16px 8px 16px">
<div class="wrapper"><!-- 文字--><div class="item">乗り物・カート・ストリート</div> <a style="color: #AACADE; " href="#" >PUSH</a></div></div>
<div style=" width: 200px;margin: 10px 10px; background: #8b0000; font-size: 16px; font-weight: bold; padding: 8px 16px 8px 16px">
<div class="wrapper"><!-- 文字--><div class="item">マグ・グラス・食器・キッチン</div> <a style="color: #AACADE; " href="#" >PUSH</a></div></div>
<div style=" width: 200px;margin: 10px 10px; background: #8b0000; font-size: 16px; font-weight: bold; padding: 8px 16px 8px 16px">
<div class="wrapper"><!-- 文字--><div class="item">アドバタイジング・看板</div> <a style="color: #AACADE; " href="#" >PUSH</a></div></div>
<div style=" width: 200px;margin: 10px 10px; background: #8b0000; font-size: 16px; font-weight: bold; padding: 8px 16px 8px 16px">
<div class="wrapper"><!-- 文字--><div class="item">本・雑誌・ペーパークラフト</div> <a style="color: #AACADE; " href="#" >PUSH</a></div></div>
<div style=" width: 200px;margin: 10px 10px; background: #8b0000; font-size: 16px; font-weight: bold; padding: 8px 16px 8px 16px">
<div class="wrapper"><!-- 文字--><div class="item">ステーショナリー・文具</div> <a style="color: #AACADE; " href="#" >PUSH</a></div></div>
<div style=" width: 200px;margin: 10px 10px; background: #8b0000; font-size: 16px; font-weight: bold; padding: 8px 16px 8px 16px">
<div class="wrapper"><!-- 文字--><div class="item">クッション・布・生地・ラグ</div> <a style="color: #AACADE; " href="#" >PUSH</a></div></div>
<div style=" width: 200px;margin: 10px 10px; background: #8b0000; font-size: 16px; font-weight: bold; padding: 8px 16px 8px 16px">
<div class="wrapper"><!-- 文字--><div class="item">アクセサリー・小物(バッジ・タイピン・ワッペン)</div> <a style="color: #AACADE; " href="#" >PUSH</a></div></div>
<div style=" width: 200px;margin: 10px 10px; background: #8b0000; font-size: 16px; font-weight: bold; padding: 8px 16px 8px 16px"> <div class="wrapper"><!-- 文字--><div class="item">ライト・エレクトロニクス</div> <a style="color: #AACADE; " href="#" >PUSH</a></div></div>
<div style=" width: 200px;margin: 10px 10px; background: #8b0000; font-size: 16px; font-weight: bold; padding: 8px 16px 8px 16px"> <div class="wrapper"><!-- 文字--><div class="item">工業系・メタル・オイル缶・ツールBOX・工具</div> <a style="color: #AACADE; " href="#" >PUSH</a></div></div>
<div style=" width: 200px;margin: 10px 10px; background: #8b0000; font-size: 16px; font-weight: bold; padding: 8px 16px 8px 16px"> <div class="wrapper"><!-- 文字--><div class="item">ウッドBOX・木箱・トランク</div> <a style="color: #AACADE; " href="#" >PUSH</a></div></div>
<div style=" width: 200px;margin: 10px 10px; background: #8b0000; font-size: 16px; font-weight: bold; padding: 8px 16px 8px 16px"> <div class="wrapper"><!-- 文字--><div class="item">古材・建材・金物・部品</div> <a style="color: #AACADE; " href="#" >PUSH</a></div></div>
<div style=" width: 200px;margin: 10px 10px; background: #8b0000; font-size: 16px; font-weight: bold; padding: 8px 16px 8px 16px"> <div class="wrapper"><!-- 文字--><div class="item">ガーデニング・農作物・アウトドア</div> <a style="color: #AACADE; " href="#" >PUSH</a></div></div></div>
</code>