リスティング広告 ~ウェブ広告~
<リスティング広告の流れと仕組み>
① キーワード登録 キーワード・入札価格
⇩
② ユーザーの検索
⇩
③ 入札
⇩
④ オークション
⇩
⑤ 広告の表示 表示回数
⇩
⑥ クリック クリック数・クリック率・平均クリック単価・コスト
⇩
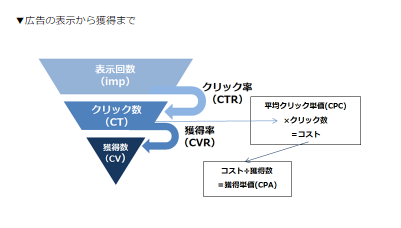
⑦ 獲得 獲得数・獲得率<広告の表示から獲得まで>

<押さえておきたいリスティング広告の用語>
● リスティング広告(listing)---- 広告がリストのようにずっと並ぶから「リスティング」と呼ばれる
● キーワード(keyword,kw) ---- 「このキーワードが検索された時に自分の広告を出したい!」という
ときの「キーワード」。
「ビッグキーワード」--- たくさん検索される。
● 入札単価(上限クリック単価)、オークション --- 登録したキーワードが1回クリックされた時に何円ま
まで払えますよという上限の価格。
● 予算 ---- 自社でリスティング広告を出すのに、どのくらいの費用をかけられるの上限。
● アカウント/キャンペーン/広告グループ
アカウント --- キャンペーンを全て管理する単位。予算を設定する。
キャンペーン --- 広告グループを大まかにまとめたもの。予算の配分をする。
広告グループ --- 同じグループのキーワードのまとまり
● 広告文(広告・タイトル&ディスクリプション、TD)--- オークション上位になった時に表示される
文章。
● 品質スコア --- 広告文の質の高さを示す。品質スコアを決めるのは以下の要素
・過去のクリック率(広告の魅力度)
・広告文とユーザーの検索のマッチ度(広告の関連性)
・webの利便性
品質スコアが高いと入札単価が低くても、広告を上位に表示させることができる
Illustrator のショートカットボタン
Illustrator のショートカットボタン(まとめ)
● ctrl + G ⇒ オブジェクトのグループ化
● ctrl + shift + G ⇒ オブジェクトのグループ化解除
● shift + マウスで選択 ⇒ 選択したいオブジェクトのみ
● ctrl + shift + M ⇒ オブジェクトのコピーを作成する(水平・垂直)
● ctrl + d ⇒ 上記の作業を繰り返す
● ctrl + shift + O ⇒ オブジェクトにアウトライン化する
以上
ノンデザイナーのためのWEBデザインの原則
1 目的を達成できるWEBページを実現する
2 情報を正確・効率的に伝える
3 クリック率を高める
4 申し込みや販売等ののコンバージョンを達成する
デザインの4原則
① 近接
② 整列
③ 反復
④ コントラスト
lllustrator オブジェクトのグループ化
lllustrator で オブジェクトをグループ化するには
効率アップを目指して様々な「ショートカットキー」
を以下の様に

使うと一つ一つのオブジェクトがグループ化される
複数のオブジェクト選択から一つのオブジェクトを外したいとき
shiftキーを押して選択解除する
「Webサイトデザインの横幅サイズ」
web サイトデザインの横幅について

がベスト
以上
Java Scriptの特徴
【ホームページ出来上がりのイメージ】

WEB上でインタラクティブな表現をする為に開発されたオブジェクト指向のスクリプト言語(簡易プログラミング
言語)です。
HTML内にプログラムを埋め込むことで、Webページに様々な機能を付加できる(Webブラウザの動作を
定義できる)為、HTMLやCSSでは表現できないユーザーの動きに応じたものを作ることができます。
(マウスの動きにあわせてデザインが変化する複雑なWEBページを作り出すことができます。)
従来Webページは、印刷物(紙に印刷された本)のような静的な表現しか作れませんでしたが、
JavaScriptの登場により幅広い表現(動的表現)が可能となりました。
※ スクリプト言語
コンピュータを制御する為のルールをまとめたもので、このルールに従って記述された命令の集まりのことです。
スクリプトはプログラムと同じような働きをしますが、プログラムよりも仕組みが単純です。
『JavaScript (ジャバ スクリプト) の特徴』
・JavaScriptに対応したブラウザソフトがあれば、サーバーに負担をかけることなくスクリプトが実行できます。
・特別な開発環境は要さず、HTMLファイルに書き込むだけで簡単に行えます。
・スクリプト言語なので、コンパイルを必要としません。
※ プログラミング言語で記述されたソフトウエアの設計図(ソース・コード)を、コンピュータが実行可能な形式に
変換する作業(オブジェクト・コード(機械語))のことです。
『HTMLファイルへの組み込み』
記述時は script タグを使用し、type属性を指定します。
この指定は「JavaScriptを使用している」という宣言になります。
尚、src 属性には「ファイル名」を記述して下さい。
『ファイルの拡張子』
「 ファイル名.js 」
『スクリプトタグ(JavaScriptの記述を定義します)』
← 終了タグ
『記述時のルール』
①命令の最後にセミコロン(;)を必ず付けます
②大文字・小文字をキチント区別します
③単語の途中での改行は行ってはいけません
④全角は使用できません
『コメント(注釈)の記述』
・ 1行だけコメントを記述する
// ここにコメントを記述します
・ 複数行のコメントを記述する
/* ここにコメントを記述します */