html learning memo no.4
『コメントアウト、段落等』
html learning memo no.4
コメントアウトする場合は
<!-- コメント -->
<!--
<style>
body { background : skyblue ; }
</style>
-->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>改 行</title>
</head>
<body>
<h1>全員野球を目標に</h1>
<p>超攻撃を目指す</p>
<hr>
<p>サインはどうする?</p>
<pre>
一塁
一塁
一塁
</pre>
</body>
</html>p : 段落、hr : 水平線、pre : 改行や字下げを保持、blocjkquote : 引用 、div : スタイリング
html learning memo no.3
『meta情報、style等の呼び出し』
html learning memo no.3
<head>
<meta name ="description" content="野球の本です">
</head>
上記のmeta情報入力は 、検索結果に反映されるのでとても大切です。
<head>
<meta name ="description" content="野球の本です">
<style>
boby { background : skyblue ; }
</style>
</head>
上記はstyleタグを使って背景に色を付けまいます。
でも、styleタグを使うと長くなる事が多い為、新しくファイルに boby { background : skyblue ; } だけ取り出して
保存し、新たに呼び出して使う事が出来ます。下記参照。
boby { background : skyblue ; }
<head>
<meta name ="description" content="野球の本です">
<link rel="stylesheet" herf="mystyles.css">
</head>
で呼び出す事が出来ます。とても便利ですね!
(いま、htmlの勉強中ですが、はてな記法にも、とりあえずChallenging!ですが、やわいかんですね!)
html learning memo no.2
『文字の表示』
html learning memo no.2
<!DOCTYPE html>
<html lang="ja">
<head>
<meta chatset = " utf8 ">
<title>スタートHTML</title>
<style>
boby { background : skyblue ; }
</style>
</head>
<boby>
<p>さあー、行こう!</p>
</body>
</html>
html learning memo no.1
html learning memo no.1 ヘッダー部分のまとめ
htmlの基本構造『以下の型を必ず書く』
<html> --------------------------------------------------------------------------------
<head> ---------------------------------------
ヘッダー 部分
</head> --------------------------------------- HTML 本文
<body> ---------------------------------------
ボディー部分
</body> ---------------------------------------
</html> ---------------------------------------------------------------------------------
【忘れない様にメモ】
#『 head 』#
headの中はブラウザでは見えない部分。
ページのタイトルや概要などを記述する。
#『 body 』#
ブラウザで見える部分。
ここに本文記述し、それをマークアップする。
#『マークアップとは 』#
マークアップとは、人間が認識出来ない機械でも文書の構造が認識出来る
ように文書の各要素に目印を与えていく事。
見出しや段落などと言った紙の文書では当たり前にある要素だけだはなく、
ハイパーリンクのアンカーなどのようなハイパーテキスト独自の要素など
も、マークアップにより認識が可能になる。
htmlでのマークアップは、タグと呼ばれる目印を利用する。
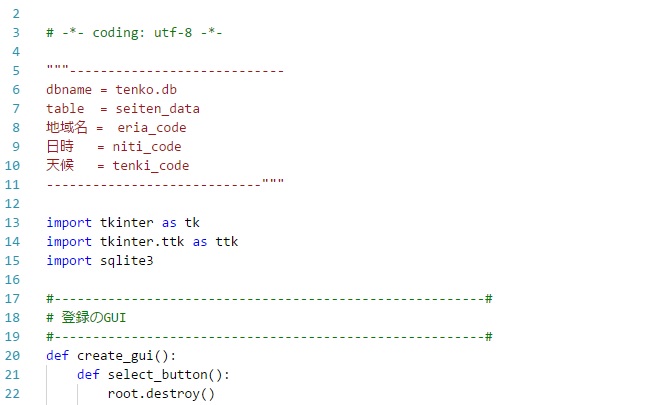
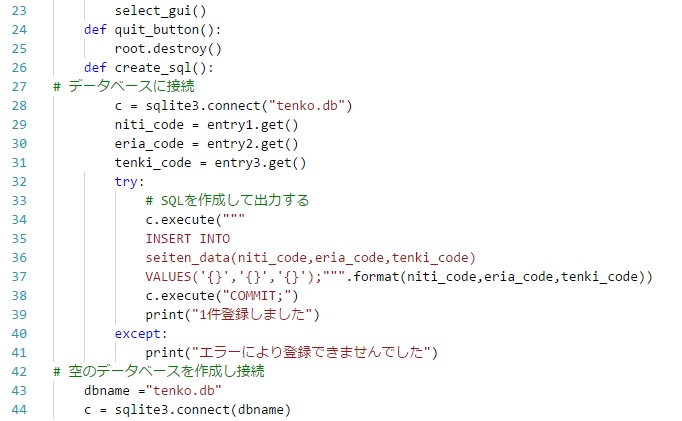
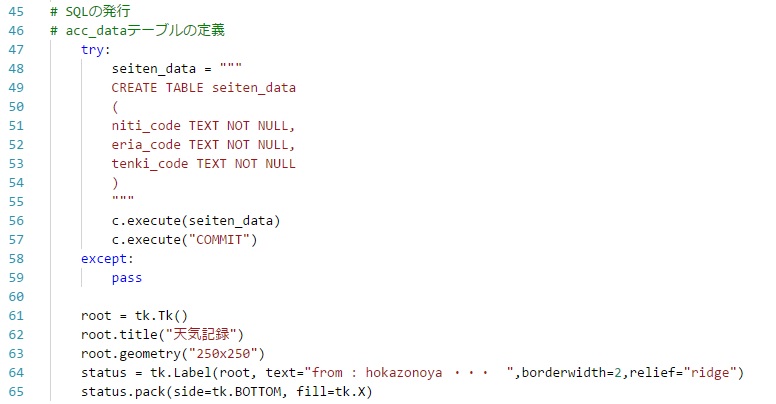
tkinter サンプルコード (天気記録・出力画面)
サンプルコード (天気記録・出力面)
【今回の実行内容】
前回、作成した入力画面で打ち込んだデータが、ツリービューを利用し
一覧表になっています。また、『終了』ボタンを押すと、画面が消えます。
『検索』ボタンは稼働出来てないです



画面は、tkinterで作成したformです!

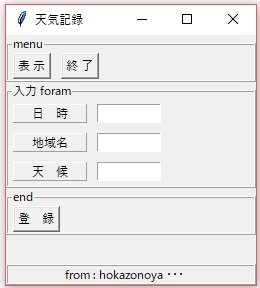
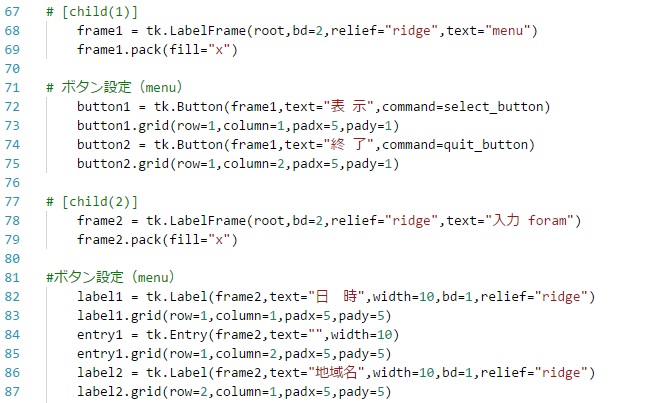
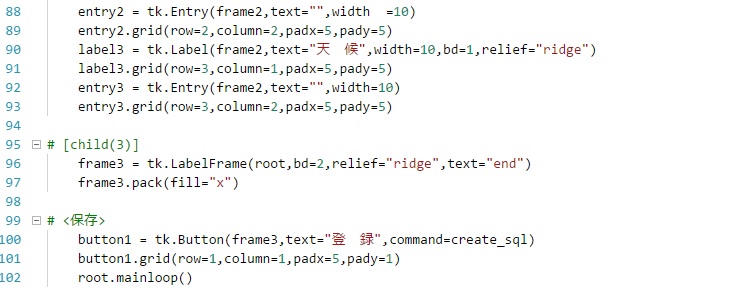
tkinter サンプルコード (天気記録・入力画面)
サンプルコード (天気記録・入力面)
【今回の実行内容】
「日時」、「地域名」、「天候」を入力して『登録ボタン』を押すとデータベース
に(sqlite3)保存されます。
また、『表示』ボタンを押すと、次回、記事にする『表示画面』に移り、『終了』
ボタンを押すと、画面が消えます





画面は、tkinterで作成したformです!